作者:Daniel from 140.92.66.3
時間:2003-02-11 10:08:29
標題:Re Tony兄:台南行春的照片
內容:
既然Tony兄問起影像的大小,
那冬烘先生不才,也隨緣開起一堂網頁影像處理的課。
大抵放在網站上的影像一定不能像攝影作品一樣求品質盡善盡美,因為這要考慮到通訊傳輸的頻寬。
雖然目前寬頻上網的人越來越多,但是還是有許多人還是用56k(bit/sec)的數據機上網。(我就是)
試想一張500k bytes的JPG圖檔,假設數據機"全速前進",
瀏覽網站的人起碼要花500*8(bit/byte)/56 =71 秒才能看到相片。
若是一個網頁放了十幾張這樣大小的圖,那麼瀏覽者可要等好分鐘才能看到全部的圖,
所以這種網頁的Response Time(回應時間) 就嫌過久。
這也就是為什麼冬烘居的首頁的櫻花圖會縮小的原因(size縮小了1/4以上)。
因此網頁設計者必須同時兼顧網頁品質與傳輸效能。
所以放在網頁上的影像必須經過處理。
尤其冬烘先生的數位相機的原始影像大小都設定在1280*1024,直接放上網頁,也嫌過大。
也為了做圖文對照,我選擇了將圖形縮小為180*135。
但是影像直接縮小,多會出現鋸齒狀,這現象稱之為Ambiguous。
而我解決的方法是:先模糊化(smooth)再縮小,至於原理是....(說來話長,只好藏私)
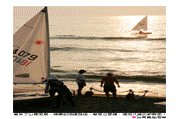
試比較下列三張墾丁白沙灣風景圖:
1280*1024白沙灣(size:457389)

後面兩張是經過縮小,而其中又有一張縮小前經過平滑處理,所以看起來較自然,影像大小也稍稍小了一點。
大家不妨試試眼力猜猜看。
至於Tony兄的提議,按了縮小相片會出現原圖;我可能會擇優美的相片放上原圖。(Tony兄不妨提議)
不然太大的影像全放上網站,再多的網站空間也會不夠用。
時間:2003-02-11 10:08:29
標題:Re Tony兄:台南行春的照片
內容:
既然Tony兄問起影像的大小,
那冬烘先生不才,也隨緣開起一堂網頁影像處理的課。
大抵放在網站上的影像一定不能像攝影作品一樣求品質盡善盡美,因為這要考慮到通訊傳輸的頻寬。
雖然目前寬頻上網的人越來越多,但是還是有許多人還是用56k(bit/sec)的數據機上網。(我就是)
試想一張500k bytes的JPG圖檔,假設數據機"全速前進",
瀏覽網站的人起碼要花500*8(bit/byte)/56 =71 秒才能看到相片。
若是一個網頁放了十幾張這樣大小的圖,那麼瀏覽者可要等好分鐘才能看到全部的圖,
所以這種網頁的Response Time(回應時間) 就嫌過久。
這也就是為什麼冬烘居的首頁的櫻花圖會縮小的原因(size縮小了1/4以上)。
因此網頁設計者必須同時兼顧網頁品質與傳輸效能。
所以放在網頁上的影像必須經過處理。
尤其冬烘先生的數位相機的原始影像大小都設定在1280*1024,直接放上網頁,也嫌過大。
也為了做圖文對照,我選擇了將圖形縮小為180*135。
但是影像直接縮小,多會出現鋸齒狀,這現象稱之為Ambiguous。
而我解決的方法是:先模糊化(smooth)再縮小,至於原理是....(說來話長,只好藏私)
試比較下列三張墾丁白沙灣風景圖:
1280*1024白沙灣(size:457389)


後面兩張是經過縮小,而其中又有一張縮小前經過平滑處理,所以看起來較自然,影像大小也稍稍小了一點。
大家不妨試試眼力猜猜看。
至於Tony兄的提議,按了縮小相片會出現原圖;我可能會擇優美的相片放上原圖。(Tony兄不妨提議)
不然太大的影像全放上網站,再多的網站空間也會不夠用。
回到留言總覽